Litmos releases custom favicons and mobile icons
Following the release of custom domains, and all ‘part and parcel’ of making Litmos as white label as an LMS can be, we have recently released the ability to add your own custom favicon and a mobile interface icon! If you’re not familiar with favicons, it’s that little image that sits in the url box, before the web address in many browsers.
In Safari you will see it in the url box:
It will look the same in FireFox:
And in Chrome you will see it in the tab:
Favicons are very simple image icons. Even Microsoft Paint should be enough of a program to create a good looking one. The easiest way to do it is first create a 32 x 32 pixels JPEG image with Paint, and then use the online service like this one to convert your .jpeg image into a favicon (.ico) file.
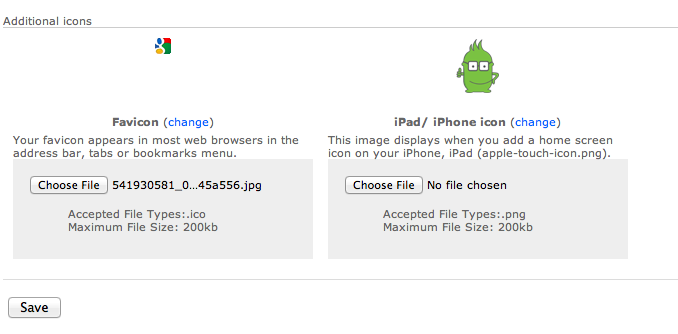
Then on the Litmos side, you log in as an Admin and go to the Settings area, then under the Theme tab scroll to the bottom to see the Additional Icons area. Upload your favicon file and your iPad / iPhone icon, and you’re all set and ready to go with an even more professional, personalized learning program.